Technology changes so fast these days that it is difficult to notice how new innovative products are revolutionising the way we design and develop products. In this article, we are going to discuss and compile some of the best UI design tools that have changed they way UI/UX is designed in 2019.
What Are UI Design Tools?
Around 5-7 years years back if this question was asked, the answer was, a graphic editor, that can help in building high-fidelity screen designs. Adobe Photoshop, being the only major powerful graphic editor in the market in those days did the job, even though it was not very well suited for UI design.
Fast forward to 2019, it is very much evident that just screen design feature is not enough to meet the needs of modern day UI design process. So, what a UI design tool should actually do? A design tool need to be able to help in as many steps of design process as possible. Therefore, a UI design tool must at-least offer the following features:
- Screen design – help us prepare high fidelity responsive mockups
- Prototyping – help us demonstrate interactions and navigation
- Handoff – aid with handing off designs to developers
- Collaboration – facilitate feedback and workflow tracking
Apart from above features there are some other areas UI design tools can help in:
- Wireframing – help us prepare low fidelity wireframes
- User Testing – help us to see how user interacts with design
- Design System & Documentation – help in maintaining reusable design systems to ensure consistency across designs.
Thankfully, today market has many more options to choose from. So we have complied here list of some of the best tools best UI design tools in 2019. These tools makes it so much faster to create, iterate, share and demonstrate your ideas, that it can change the way you design.
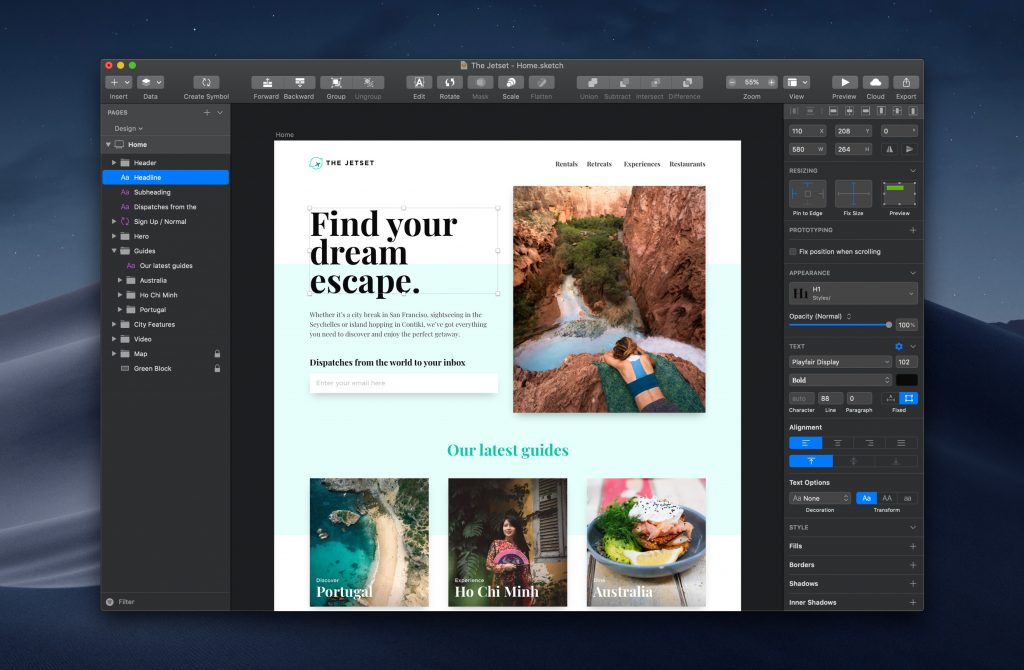
Sketch

Photoshop lost its crown to Sketch as the most-used UI design tool back in 2015.
Sketch literally revolutionised UI design, inspiring a whole new wave of intuitive UI design tools with now-standard features like artboards, symbols, and exporting.
You can think of this software as a combination of Adobe Photoshop and Illustrator but a lightweight application with limitless artwork features. Built for modern graphics designers, this software is a great tool to design responsive websites, interfaces and icons.
Now with prototyping built-in, Sketch makes it easier than ever to take your designs from ideation through to realisation, without ever leaving the app, and, with Shared Libraries on Sketch Cloud you can create, share and collaborate on designs with everyone on your team, no matter where they are.
Regarding design handoff, the options are InVision, Zeplin, Marvel, Avocode, Sympli, and Framer X, all of which allow UI designers to handoff specs, fonts, and image assets to developers — these design handoff tools also facilitate feedback from stakeholders.
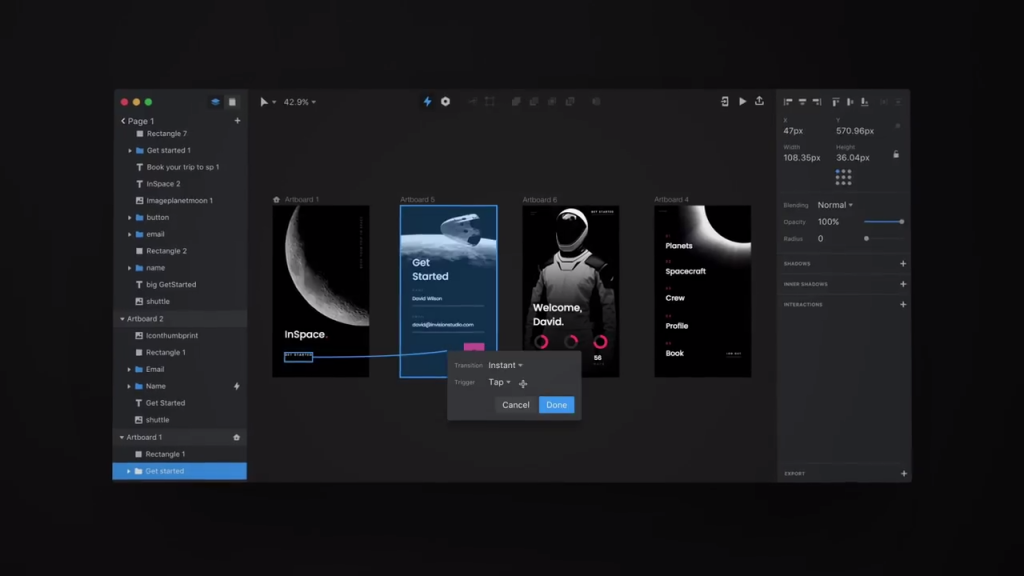
InVision Studio

InVision released the long-awaited InVision Studio, making their design collaboration suite now the most complete solution on the market today, with screen design, prototyping, design handoff, and even advanced animation features.
I think InVision did a great strategy to make sure you can transition from Sketch easily. You can pick up where you left by opening your Sketch file right to Studio.
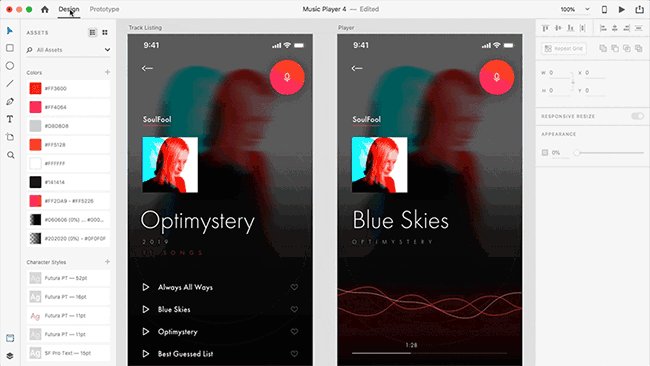
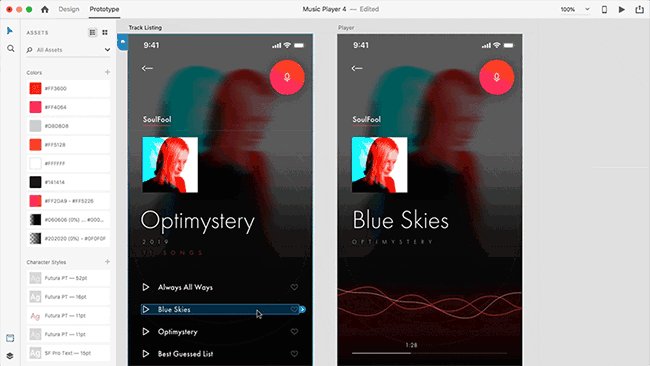
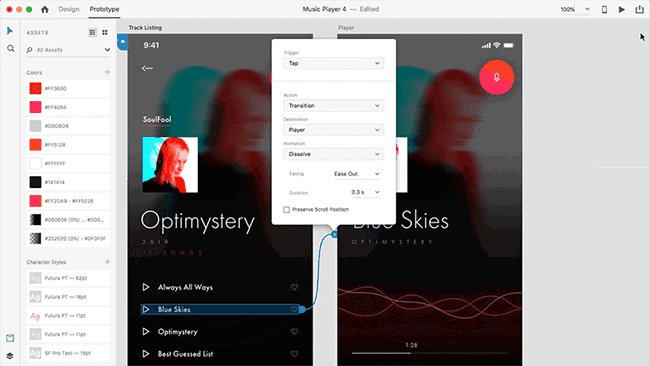
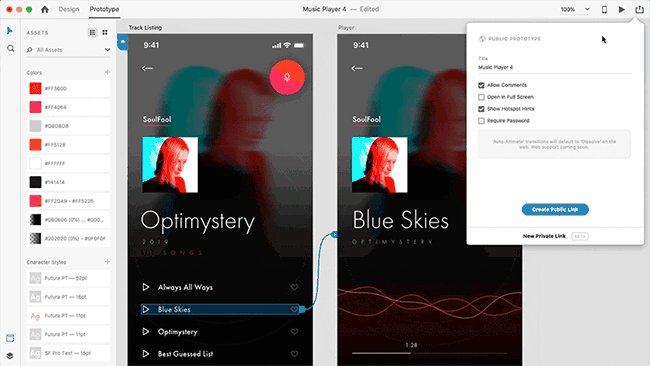
Adobe XD CC

Adobe is well-recognized for its Photoshop and Illustrator design tools. Last year, the company came up with a new exciting software which is a UX prototyping tool known as Adobe Experience Design CC.
A huge reason to use Adobe XD is the Adobe ecosystem, which is not only heavily equipped for designers, but if you’re a veteran designer it’s likely that you’re deeply familiar with Adobe, and honestly, the best tool is the one you know how to operate.
Adobe XD CC ships with many of the same features as InVision, like, screen design, prototyping, design handoff, and so on. The software comes with two tabs: Design and Prototype. While the Design tab provides simple text and vector tools and used for building designs, prototype tab enables to preview and share the designs with teams and clients.
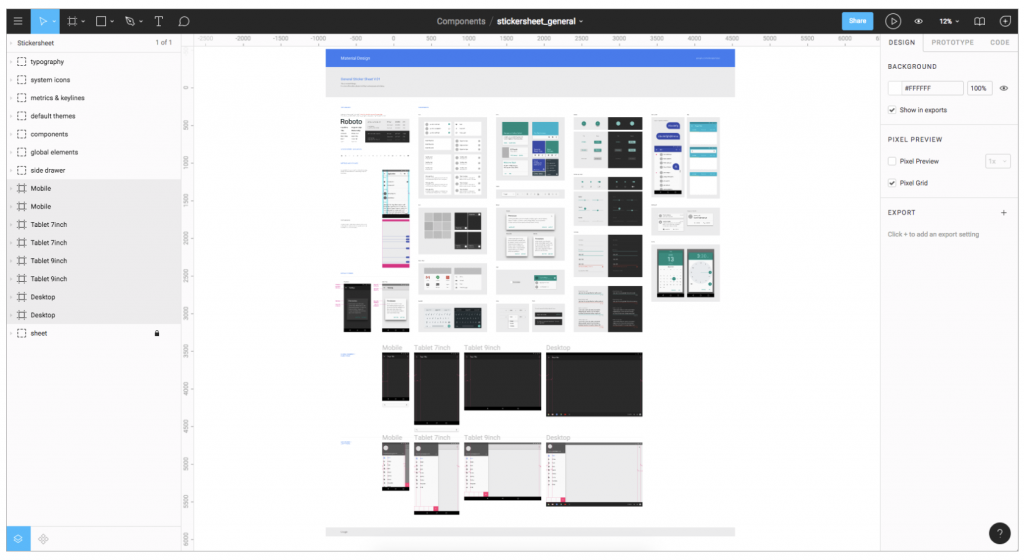
Figma

Figma is a web-based UI design tool, which means unlike other products you don’t need to download anything to get started and you are not stuck to one particular OS.
Being web-based doesn’t mean it is less powerful, infact it offers all the usual features of modern UI design tools like screen design, prototyping and design handoff, but massively excels when it comes to creating adaptive layouts, design systems and collaboration.
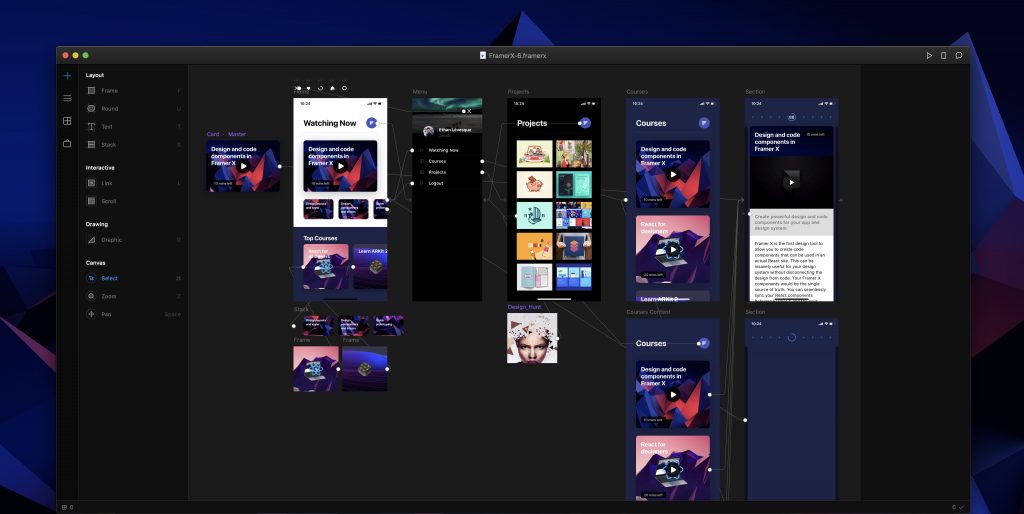
Framer

Framer X, a powerful product that is trying to bridge the gap between interface design and software development. Personally, I would prefer a developer than a designer, writing any code that goes into production, but that might work for some.
Where I’d say it excels is with the ability to bring together more intricate, bespoke interactions, as well as being able to compose your own through the React ‘code’ components. Other than that it compares well with InVision Studio, XD, and Figma in terms of features.
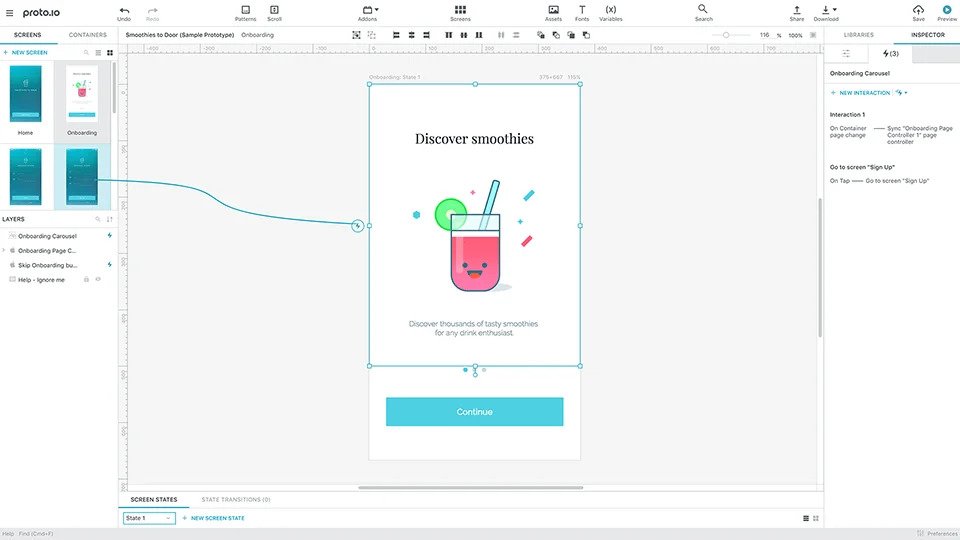
Proto.io

Although not as mainstream as the likes of Sketch, InVision, or Adobe XD, Proto.io is one of the few design tools that take designers from wireframe to high-fidelity to design handoff without a cluttered and overwhelming user interface. Proto.io is also the team behind new user flow diagramming tool, Overflow App, also well worth a try!
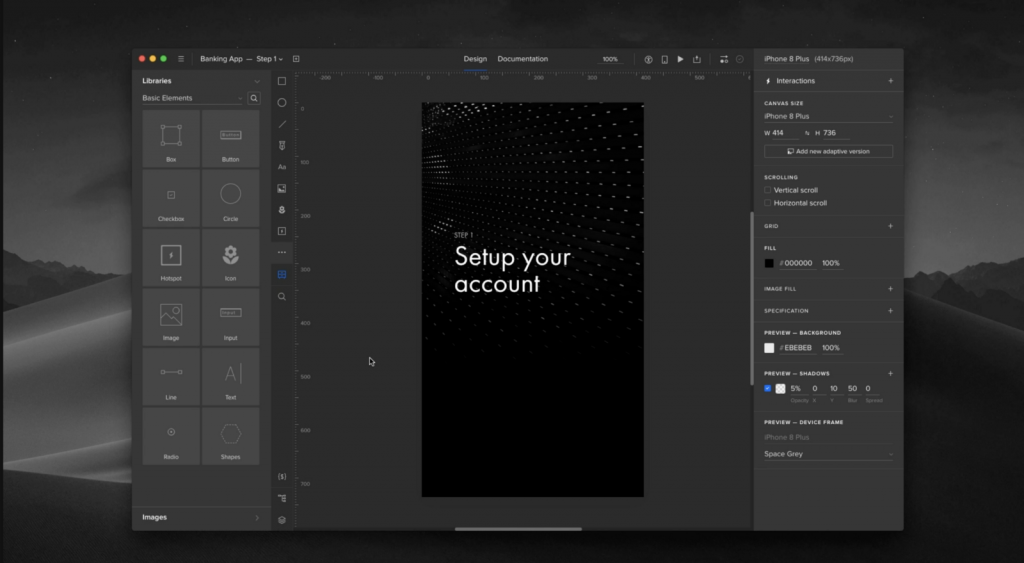
UXPin

UXPin is your everyday UI design tool, but with wireframe features and the ability to maintain design systems and documentation — there’s animation tools too. It’s aimed at huge, enterprise-level teams, and while their browser-based version is a little clunky, UXPin’s new desktop applications seem a little better at handling all of these features.
What makes UXPin stand out? Most of the design tools only allow you to fake interactions by linking whatever you draw. What they lack are interactive states, logic and code components. UXPin has powerful prototyping features that gives you everything needed to design prototypes that work like they’re the finished product.
Marvel

Marvel is another web based UI design tool that’s a great choice for designers looking for all in one solution for their design process. Wireframes, Screen Design, Prototypes, Handoffs, User Testing, Collaboration, Marvel ticks everything that a designer needs in terms of features. Marvel enterprise version further adds ability to maintain design systems and documentation.
How to select the right UI design tool for the job?
UI design tools have come a long way in the last few years. If you are still stuck with Photoshop, it’s worth considering switching to new UI design tools in the market. Sketch have been extremely popular but Adobe XD, Invision Studio are gaining ground as well. At the end of the day it’s depends on your budget and the features that will help you the most along your unique design process.
As you have probably noticed, each of the above nine design tools have their own unique strengths and weaknesses. We hope that this short guide has assisted you to narrow the choice.
If you want to make 2019 the time when your designs shine, it might be worth trying something new.