Apple brought double-density screens to all of the product categories in its current lineup. And since then other companies like HP, Asus, Samsung have followed suit and have come up with their own high density displays. Popularised as Retina display by Apple, it seems double density LCDs are now reality and race is on to pack maximum pixels per inch.
SO…WHAT IS IT?
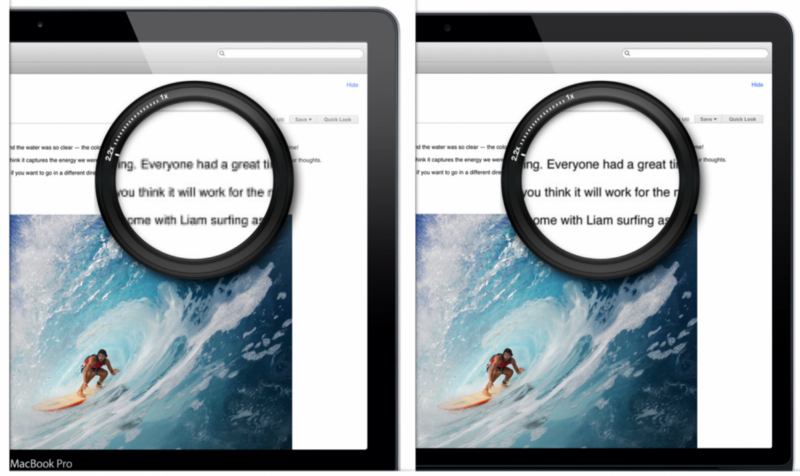
When we look at our screens, sometimes we can see the individual pixels. You can see the little tiny squares or dots that are trying to make up the element. Pixels are extremely small, but to a trained eye, like a designer’s, we can just sort of tell. We know when we see pixelation and we know when images and elements are just straight up ugly.
The problem wasn’t a huge deal until things like responsive design and the need to fit one thing into several browser sizes came along. Before, you just dealt with it because your browser, whichever you were on, was going to show exactly what you asked it to show. Now with responsive design and the workings of tablets and other devices, I can pinch an image to make it smaller or double tap my screen to increase the size of the page.
On websites that are not retina ready, pages will look awfully pixelated and blurry in their normal state as well as when page sizes are increased. Retina ready websites, along with the devices, allow you to see more pixels per square inch. Therefore, your trained eye sees a very smooth, high quality image or element and no distortion.
How to make retina ready websites?
Becoming retina ready is done with some CSS and Javascript. However, for images, they are created at least double the size that they’ll be shown online. Here are some articles you will find useful for making Retina display ready web designs and web pages:
Some basics
Designing for Retina Display
- Designing on a Retina Screen: My Thoughts on the Retina MacBook Pro
- Designing for Retina display, part 2
Slicing and coding Retina ready images
Conclusion
Double density LCDs/LEDs are not technology of future, it has become a reality of today. We will only see more devices using it in future. If you are building new website, especially a responsive website its time to consider making them retina ready.
How do you feel about the web becoming retina ready? Does it even matter to you? Share your comments and links to retina ready sites in the comments. If you require expert hands in making your next website project retina ready, feel free to brief us about it.