With so many websites owners getting sued over web accessibility-related issues, the last thing you want is for your clients to face the same issues.
After all, if your agency created their website and they got sued for not being ADA compliant, then that puts your agency in a bad light.
The legal issues stem from violating the Americans with Disabilities Act (ADA) standards — which require that places of public accommodation, including the internet, provide equal access to persons with disabilities.
The catch is, creating websites for your clients that fully comply with the ADA standards can be costly, time-consuming, labor-intensive, and can limit the site’s design — that is, if you’re using the manual web accessibility route or if you’re counting on web accessibility plugins only.
The most cost-effective, reliable, and convenient solution you can take to protect your clients against ADA-related lawsuits is to use a platform like accessiBe, a web accessibility solution that’s automated and AI-powered.
With accessiBe’s automated solution, you can easily create fully-accessible websites that comply with the ADA and still fulfill client requirements in terms of design, marketing goals, and more.
In this review, we’ll look into the tools and features of accessiBe, and how the platform can help your agency build accessible websites for your clients.
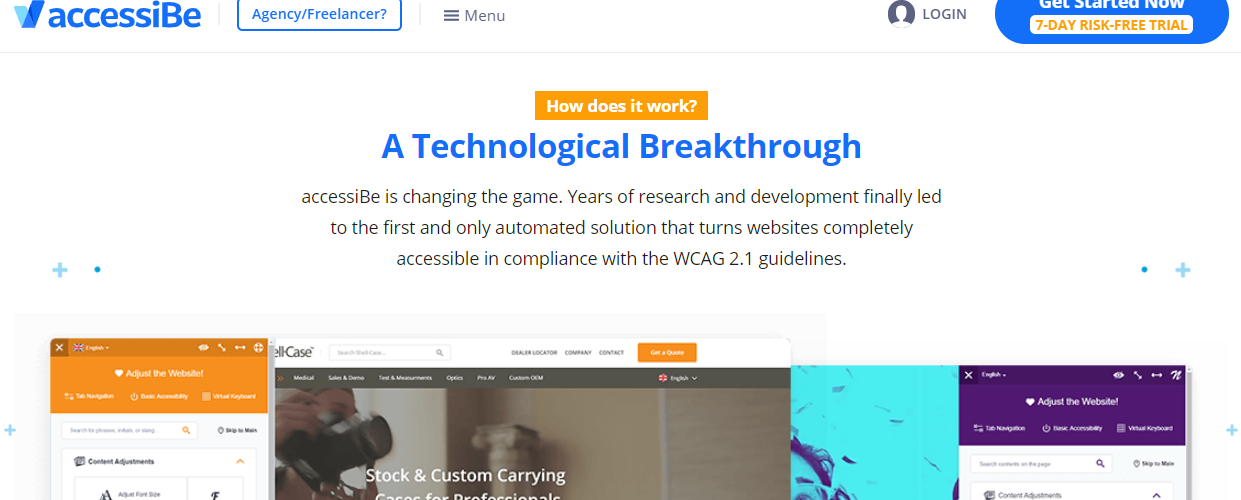
But first, what is accessiBe?
accessiBe is an AI-powered automated web accessibility solution that can make your client websites accessible and compliant with the ADA standards and the Web Content Accessibility Guidelines 2.1 (WCAG).
accessiBe’s AI technology scans and analyzes your client website’s structure and other elements to determine the level of significance according to context to make the site accessible.
Plus, with accessiBe’s fully customizable interface features, you can easily choose sizes, positioning, colors, icons, and more.
accessiBe’s features will not only let you create accessible and compliant websites but also help ensure that your client sites can provide ideal solutions for users who need it — such as those who are visually-impaired and suffer from cognitive dysfunctions.
Whether your client is a startup adhering to web accessibility requirements by following the tips for setting up a small business or a big brand redesigning the website, using accessiBe can help make the process of making WCAG and ADA compliant sites faster and easier.
But we’ve only just scratched the surface on what accessiBe can do, so let’s dive deeper into its functionalities and features for web accessibility.
The background component for web accessibility
Creating accessible websites can require hours or even days of hard coding just to make sure your client’s site is WCAG 2.1 and ADA compliant.
You’ll also need to make the necessary adjustments when you add new content to the website and every time the site goes through an update.
accessiBe, however, can take the heavy workload off your hands with its AI-powered technology that runs in the background.
accessiBe’s background app includes keyboard navigation and screen reader functionalities commonly used by motor-impaired and blind people — which help answer the ADA and WCAG 2.1 requirements and other legislation.
Here’s how this accessiBe component can help you with web accessibility.
Keyboard navigation adjustments
People with motor impairments may be limited to using only the keyboard to use websites.
accessiBe helps your client websites answer this need through keyboard navigation adjustments that allow users to close popups using the escape key.
The platform also allows disabled users to navigate menu dropdowns with the keyboard arrows, and use the Tab and Shift+Tab keys to browse through buttons and links.
Once you install accessiBe on your client site, users can hit the tab key, and they can choose to turn on the accessibility interface or turn on the screen-reader and keyboard navigation mode.
This triggers accessiBe to enable an accessible mode that instantly applies all the necessary code changes that make your client website fully accessible using the keyboard.
Users can also use the quick navigation menu to quickly skip between sections and pages to get to the areas they want without needing to go through the entire website.
With accessiBe, your client website becomes fully accessible for keyboard navigation by simply allowing users to turn on the accessibility mode once you have the solution installed.
Screen reader optimization
accessiBe’s screen reader optimization feature modifies HTML elements using Accessible Rich Internet Applications (ARIA) attributes, adding tags, and applying behavior changes based on the web element states and functionalities.
The ARIA attributes and tags provide full context for blind users who are using screen readers when they are interacting with your client’s website — allowing for better UX.
With accessiBe enabled on your client website, users can turn on the screen reader adjustment using Alt+1 and get meaningful context and accurate alt-text descriptions.
That being said, accessiBe’s AI technology learns your client website and assigns different behaviors and ARIA attributes based on the web accessibility guidelines and best practices.
The platform also uses Optical Character Recognition (OCR) technologies and image recognition to provide your web images with accurate text descriptions — allowing for detailed “reading” for blind users using screen readers.
accessiBe’s AI scans and analyzes your client website’s elements and structure, and automatically makes accessibility adjustments to allow effective keyboard navigation and screen reader optimization for blind and motor-impaired users.
Accessible user interface
accessiBe’s foreground application provides an accessible user interface that can help visually-impaired people, those with cognitive impairments, the elderly, and more.
The platform’s accessibility interface can help your client websites answer the design and UI requirements for accessibility by providing functionalities that let users adjust the content, color, display, and navigation options of the site.
For instance, accessiBe’s Accessibility Adjustments interface offers a Stop Animation feature that allows users who have epilepsy to stop moving and blinking images on your client website to avoid triggering a seizure.
accessiBe’s user interface also offers other extensive accessibility adjustments, including font type and size alterations, large cursors, spacing, and colors (among other things).
Plus, the interface provides a built-in slang, phrase, and expression dictionary to help the elderly and those with cognitive impairments to understand your client site’s content better.
The best part about all of these features is you won’t need to do any hard coding or build websites around accessible features.
You won’t also need to make massive changes to the design of your client websites with accessiBe’s fully automated and AI-powered web accessibility technology to make the site accessible.
With the basic installation method, all you need to do is embed a single line of JavaScript to your client website’s system, and after 48 hours, the site becomes fully accessible and compliant with the ADA Title III and the WCAG 2.1 standards.
accessiBe also scans your website every 24 hours to ensure that your client website remains compliant at all times.
Bottomline
In a nutshell, accessiBe can make the process of building and redesigning accessible websites for your clients faster and easier.
Plus, with accessiBe, you can ensure that your client sites are compliant with the ADA and the WCAG — which helps keep you from getting sued over accessibility-related legal issues.
Although creating client websites that adhere to accessibility standards using accessiBe can require a bit of an investment, it can be worth more than facing lawsuits and potentially losing thousands of dollars.
accessiBe also provides an added bonus by offering partnership programs for client referrals, reselling, affiliation schemes, and event and course collaborations.
Through this program, every website you refer to accessiBe will earn you a 20% commission of the purchase value. It’s a win-win situation
Was this review informational? Please take a few seconds to share this post if you agree. Cheers!